Please note: This video presents our optimal vision for this feature in FOLIO; What you see in this prototype is what we are working towards in the long run, and might not all be present in the first, developed version. Please help us improve it — share your questions, constructive feedback and ideas in the comments below.
:bulb: Custom fields, UX iteration 1


Hi @Stephanie,
Sorry for the late feedback on your presentation.
Having customs fields in FOLIO is awesome and beeing able to create them directly in the frontend looks very convenient.
I have some questions and comments:
- Have you thought about pattern matching and validation (e.g. with regular expressions)? A use case would be a field like phone number or email address where you want to check for “+49 123456” or “abc@example.com”
- Could you assign specific data types to fields (e.g. string, integer, date)?
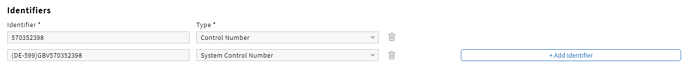
- I think it would be really useful if we could define fields for key-value pairs like “identifier” and “identifier type” in the inventories instance object.

@Stephanie: I discovered your presentation only yesterday and I am very excited about the concept  . Closed source library management systems are using the “one size fits all” approach, whereas in real life most libraries have the need to customize their system to adapt to their patrons demands, so custom fields could become a real selling point (they already are for me)!
. Closed source library management systems are using the “one size fits all” approach, whereas in real life most libraries have the need to customize their system to adapt to their patrons demands, so custom fields could become a real selling point (they already are for me)!
Have you thought about supporting klickable URLs or directory paths? Like you could link out to an external information source from within a folio screen? Also being able to add custom key-value (as @fhemme is proposing) is a great idea - I guess a simple solution would be creating a label and a textfield. Could you have users choose from a list of parameters (as in HTML select)?

There’s an overview of the Stripes components available, and I think HTML select could be Stripes dropdown: http://ux.folio.org/storybook-draft/?knob-Open=true&knob-Show%20header=true&knob-Dismissible=true&knob-Label=Modal%20Label&knob-Size=medium&selectedKind=Dropdown&selectedStory=Toggleable&full=0&addons=1&stories=1&panelRight=0&addonPanel=REACT_STORYBOOK%2Freadme%2Fpanel

Thank you for your feedback @fhemme!
-
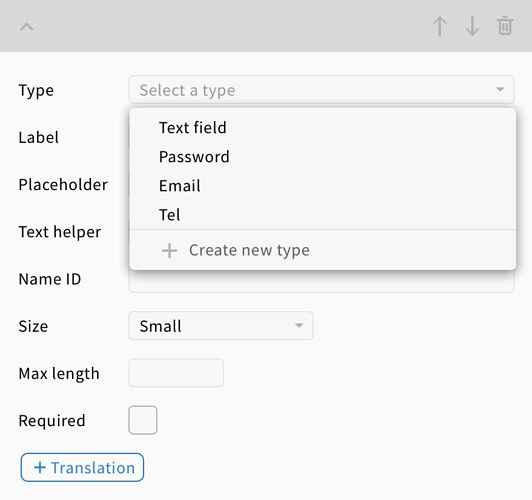
Users could assign data types to most of the field via the “type” dropdown (see picture below). For your specific case, what data types are missing here?
-
If users assign a data type to a field, this field should have a warning/error text if the data entered doesn’t match the selected type.
-
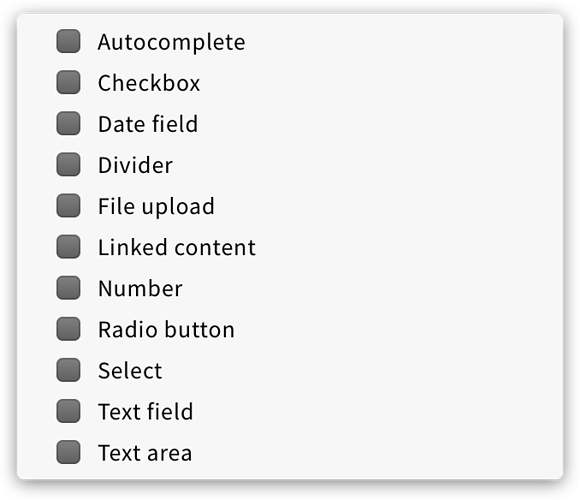
Below is a list of the field types that could be added. I will add the key-value field.

@fhemme @Benjamin_Ahlborn
Thank you Benjamin! I would like users to be able to assign specific data types to a field. In your case, users could add a text field and assign the URL data type. The field would recognize URL links and have them clickable. What do you think?

Sounds like what I was thinking of - I am looking forward to the implementation.