Hello Everyone,
I just documented a new pattern idea to edit a record and I would love to have your feedback.
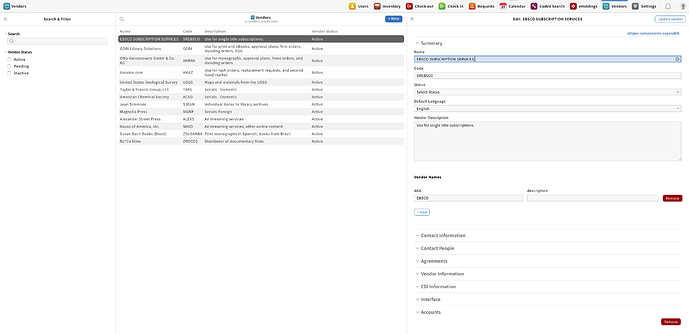
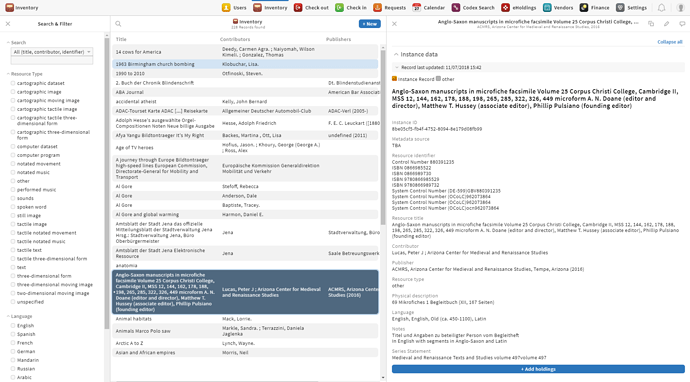
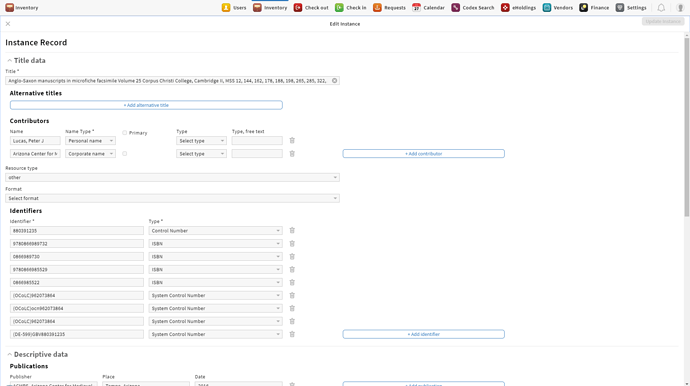
When users click on the record pane edit icon, the pane shall be editable (instead of having a full-screen edit record page).
Structure
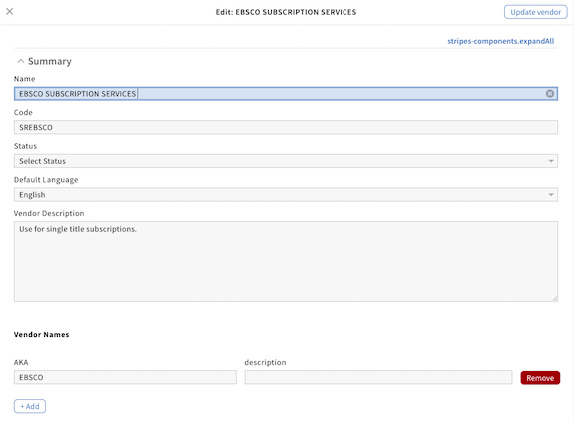
The edit pane header shall have a close icon on the left, a “Update {app name} button on the right and a centred title with the following format: Edit {record name}. Also, the content layout shall be similar to the selected record with editable text fields.

Behavior
Users might be able to add text fields by clicking on the “+ Add {category name}” button in the default style.
They shall also be able to delete a field by clicking on the red “Remove” button next to it.
When users click on the “Update {app name} button, changes are saved and the pane comes back to its original noneditable state.





 --Felix
--Felix