Hi,
I have some difficulties to understand how to deploy my own Stripes module. Maybe it is related to the fact that JavaScript with its ecosystem is quite new to me.
The situation is the following:
I have edited the skeleton module in order to create my own module. My code is located in a GitHub repo. In addition I have published the module as an npm package, located here.
Now I want to add this module to my Stripes platform:
- I added my package to the dependencies in my stripe’s package.json:
“dependencies”: {
…
“@rchr/amsl”: “^0.1.4”
}
- I added my package to the modules section in stripes.config.js:
…
modules: {
‘@folio/trivial’: {},
‘@folio/users’: {},
‘@folio/organization’: {},
‘@rchr/amsl’: {}
}
…
Now, when I run $ STRIPES_HOST=0.0.0.0 yarn start I get an error. The error message is located here at pastebin.
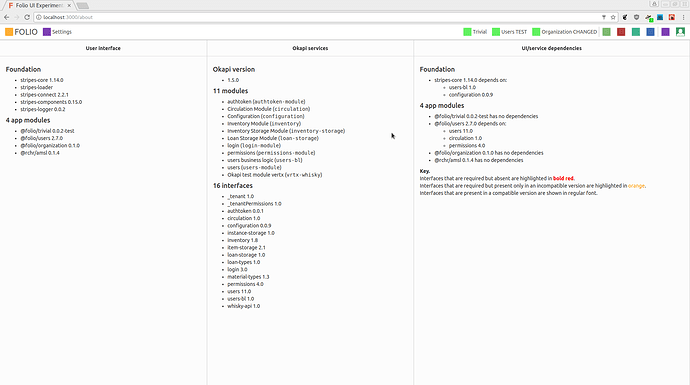
However, if I use my local checkout of my Stripes component with ‘yarn link’ (as described here) the error disappears. Now the problem is that my module is listed as an appmodule but does not appear as an app next to Organization CHANGED, as shown in the attached screenshot.
Does someone know how to get the module running?
Thanks,
Richard
PS:
Here is the screenshot: